Solo Project
Software: Adobe XD (Animations & Illustrations), Mixcraft 8 (Video editing)
Mortals' Bane is a UIUX project that was heavily inspired by the Dying Light series developed by Techland. I have always been a great fan of zombie and survival games and hence decided to design a project with my own take on the genre.
My role: UIUX and game interface designer
The goal of the project can be split into 3 main areas, which are: to design a brand logo, create a style guide, and to build an interactive prototype. The project was divided into 4 phases, which would be elaborated further below.






Phase 1: Brand Logo
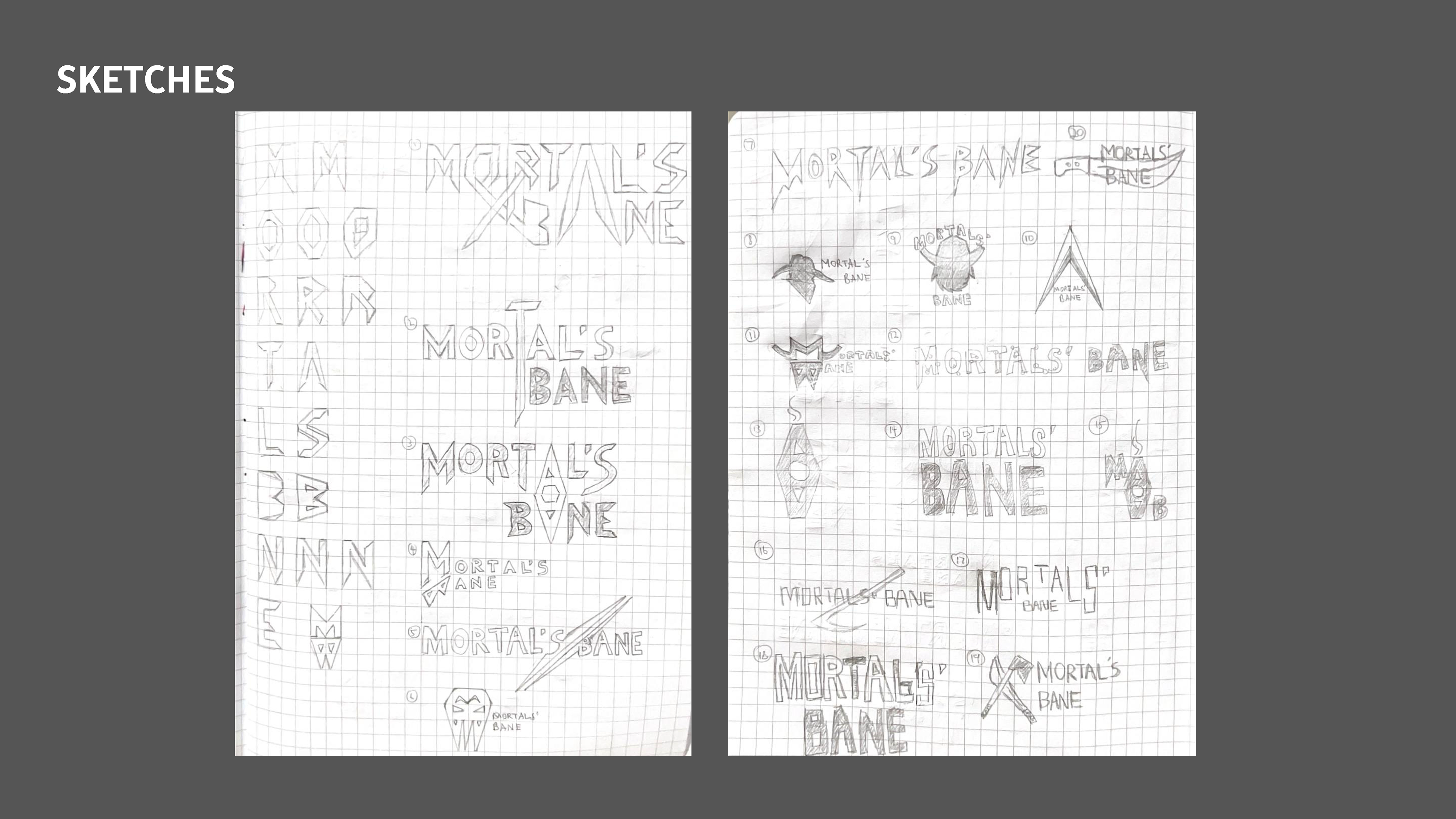
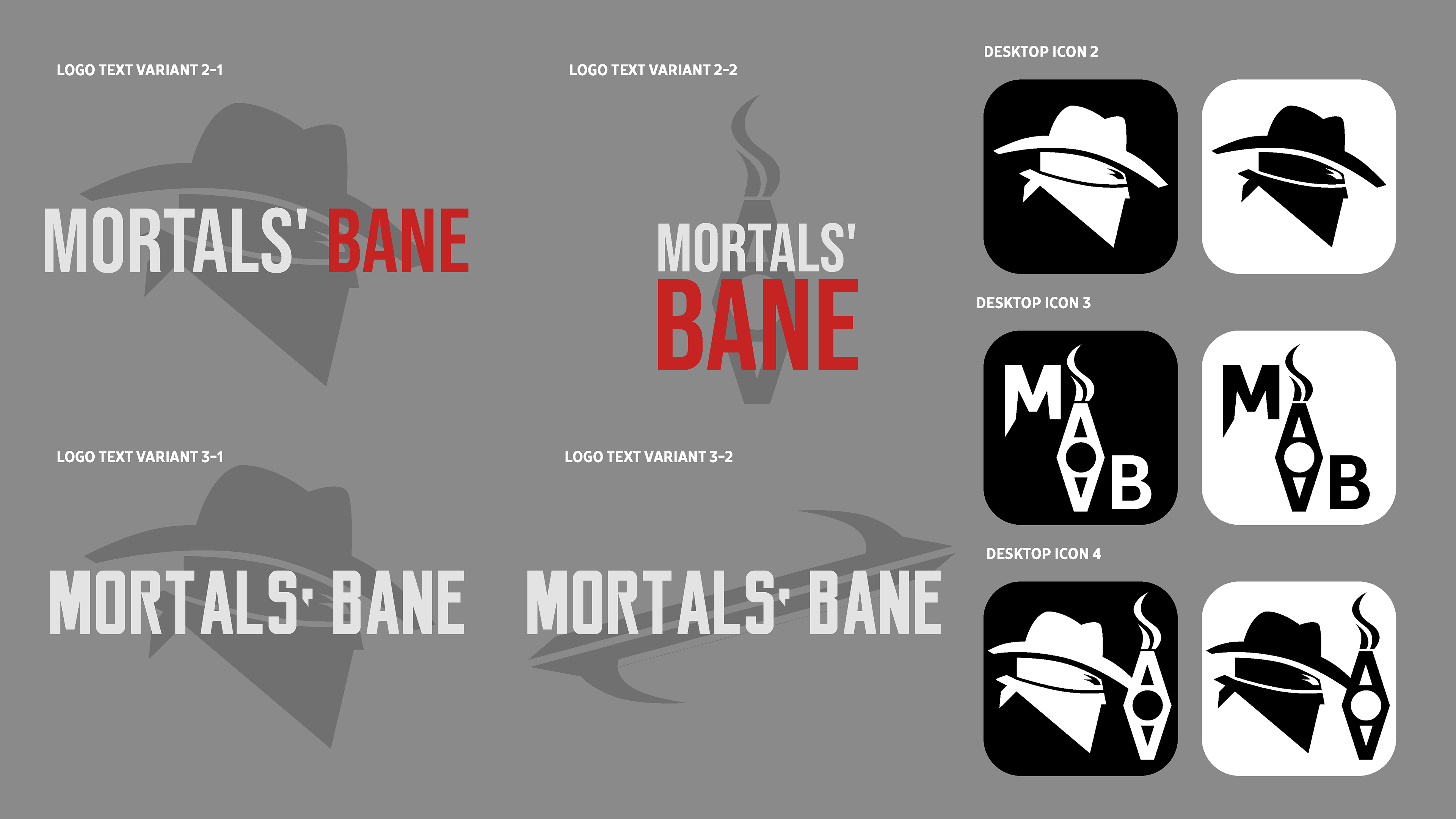
This phase involves the solidification of the game concept to base the project on. This was followed by making paper sketches for the game's logo. Paper sketches are a good way for me to identify suitable aesthetics and elements due to how quickly they can be drawn up. The next step was to create digital variations of the logo, which can provide a better perspective of what I wanted to go for.
I decided to go with a design which had an inverted "A" joining the other "A" on top, creating the silhouette of a forward facing pistol when smoke is added. I chose this design over the bandit due to its minimalistic design and adaptability, which made the logo more versatile in different situations overall.
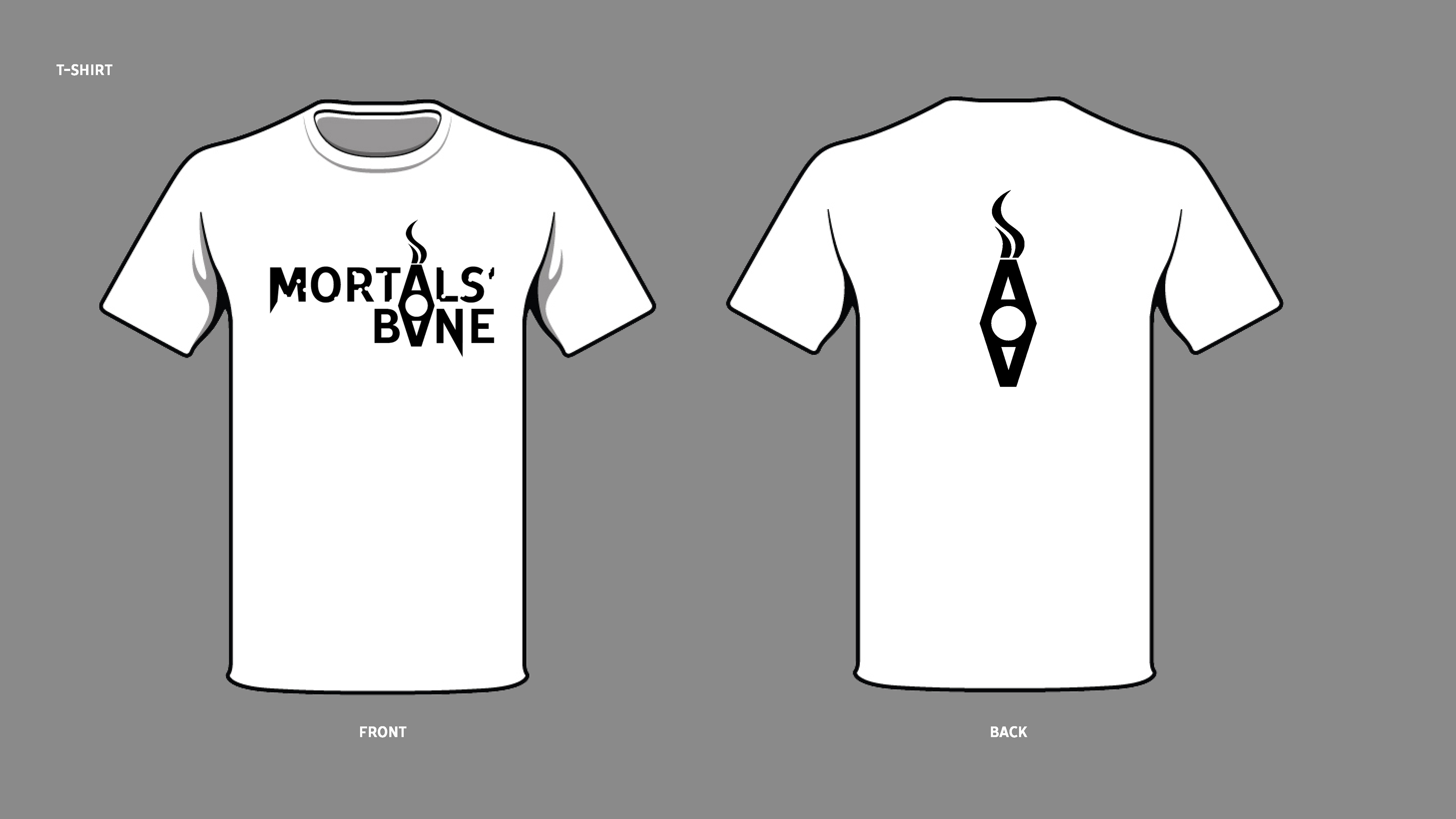
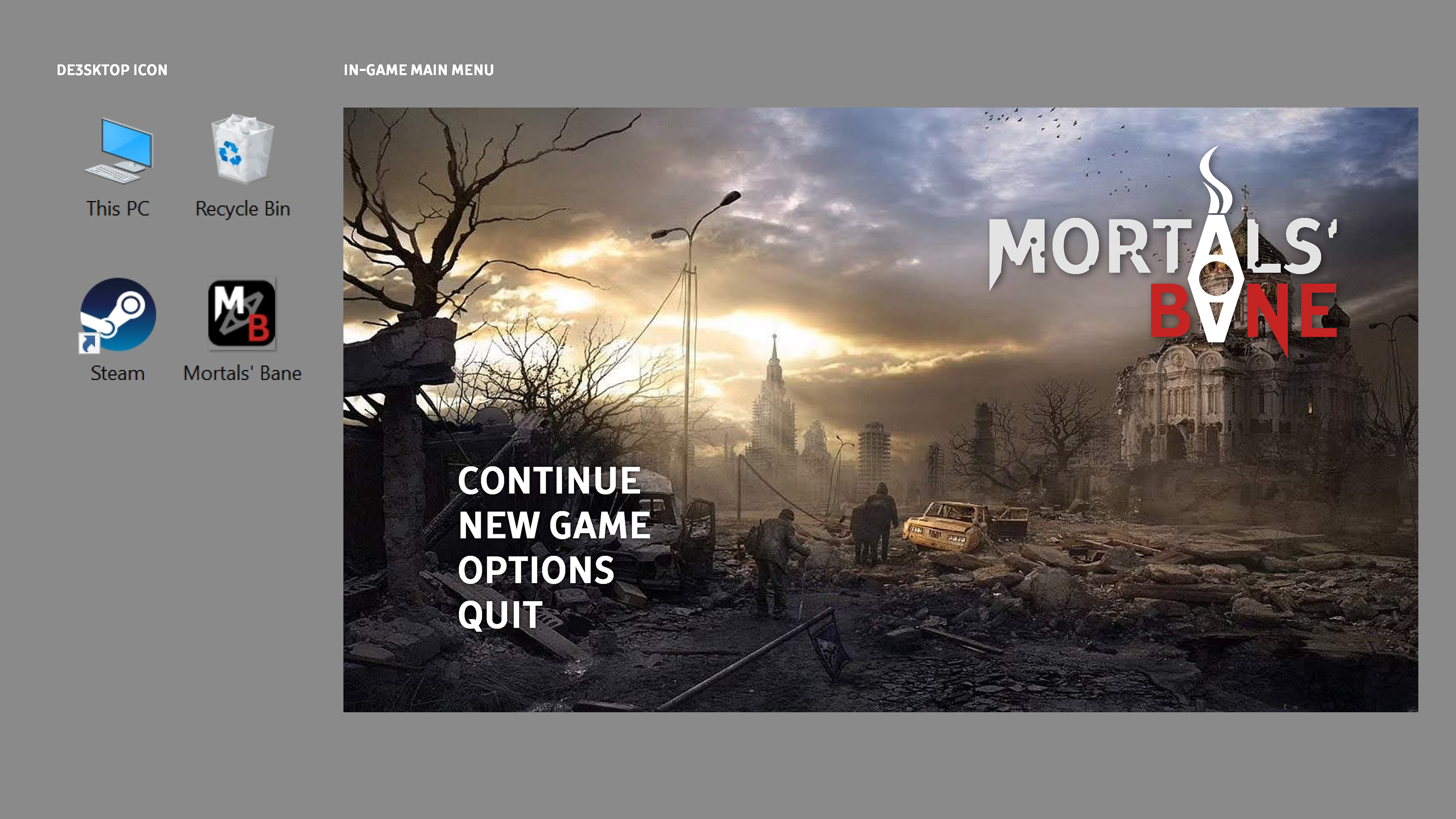
A sample of the chosen logo was later designed on a t-shirt, as desktop icon, and on the main menu for the game.












Phase 2: Game Interface Mockups
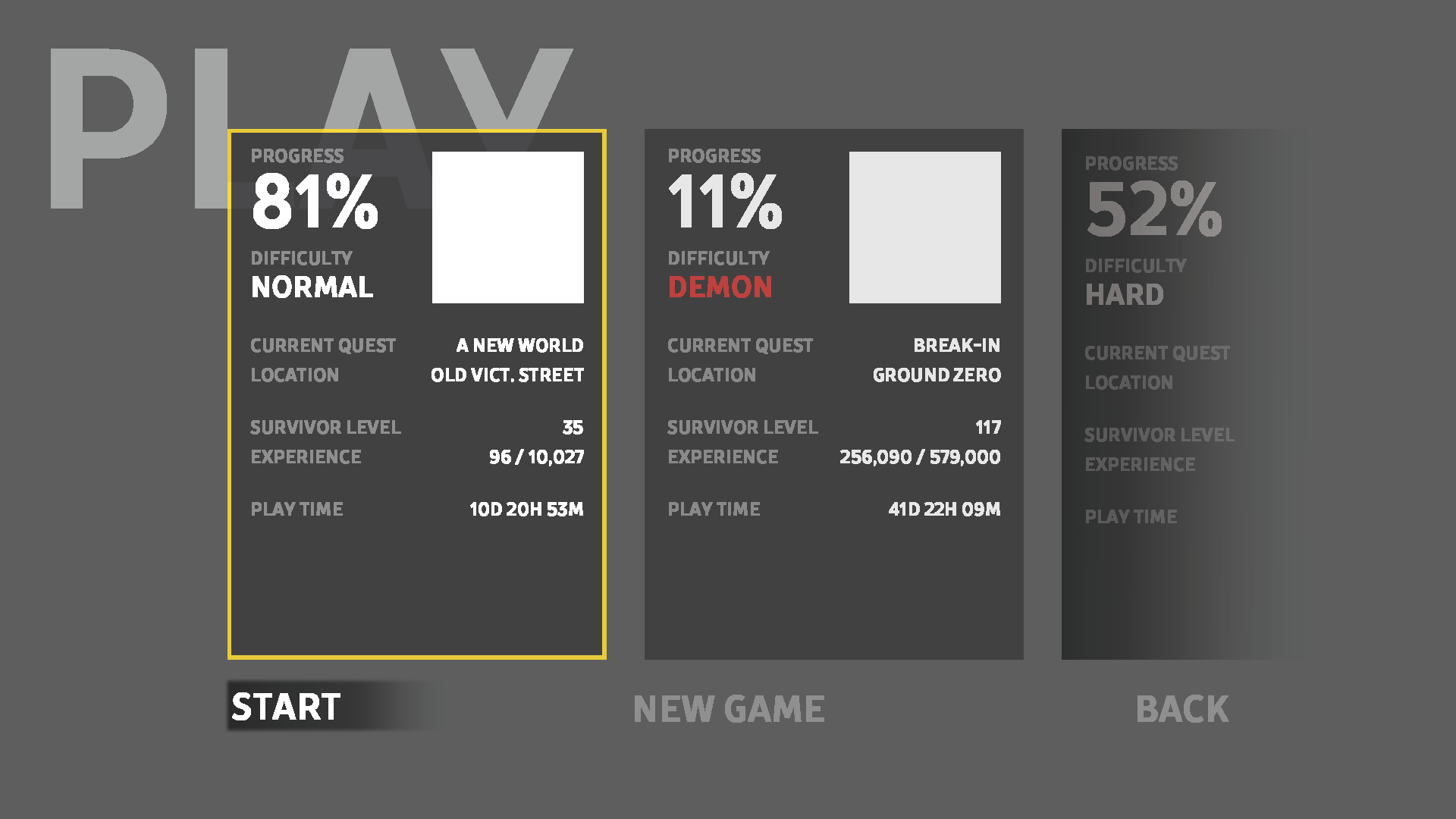
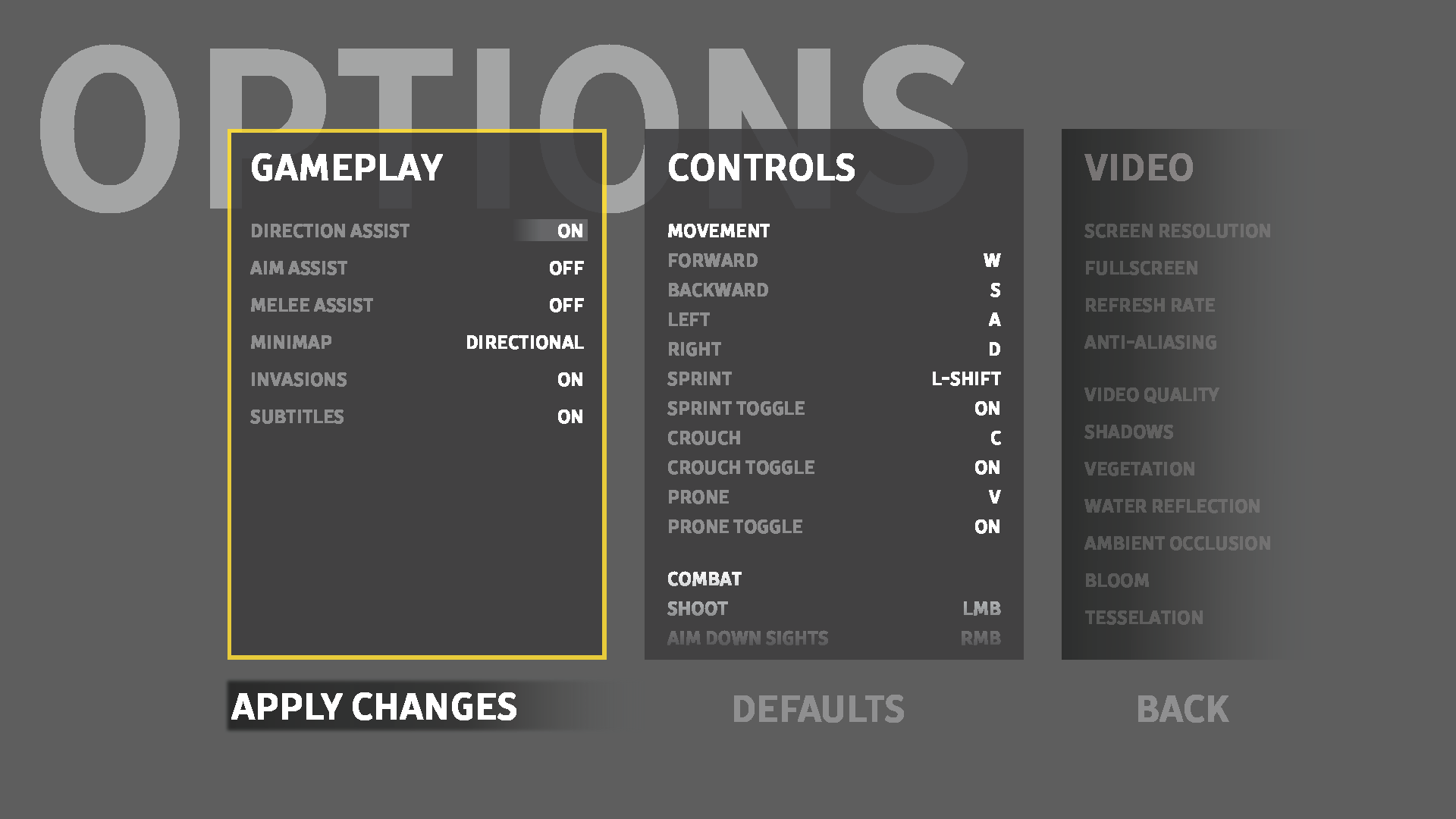
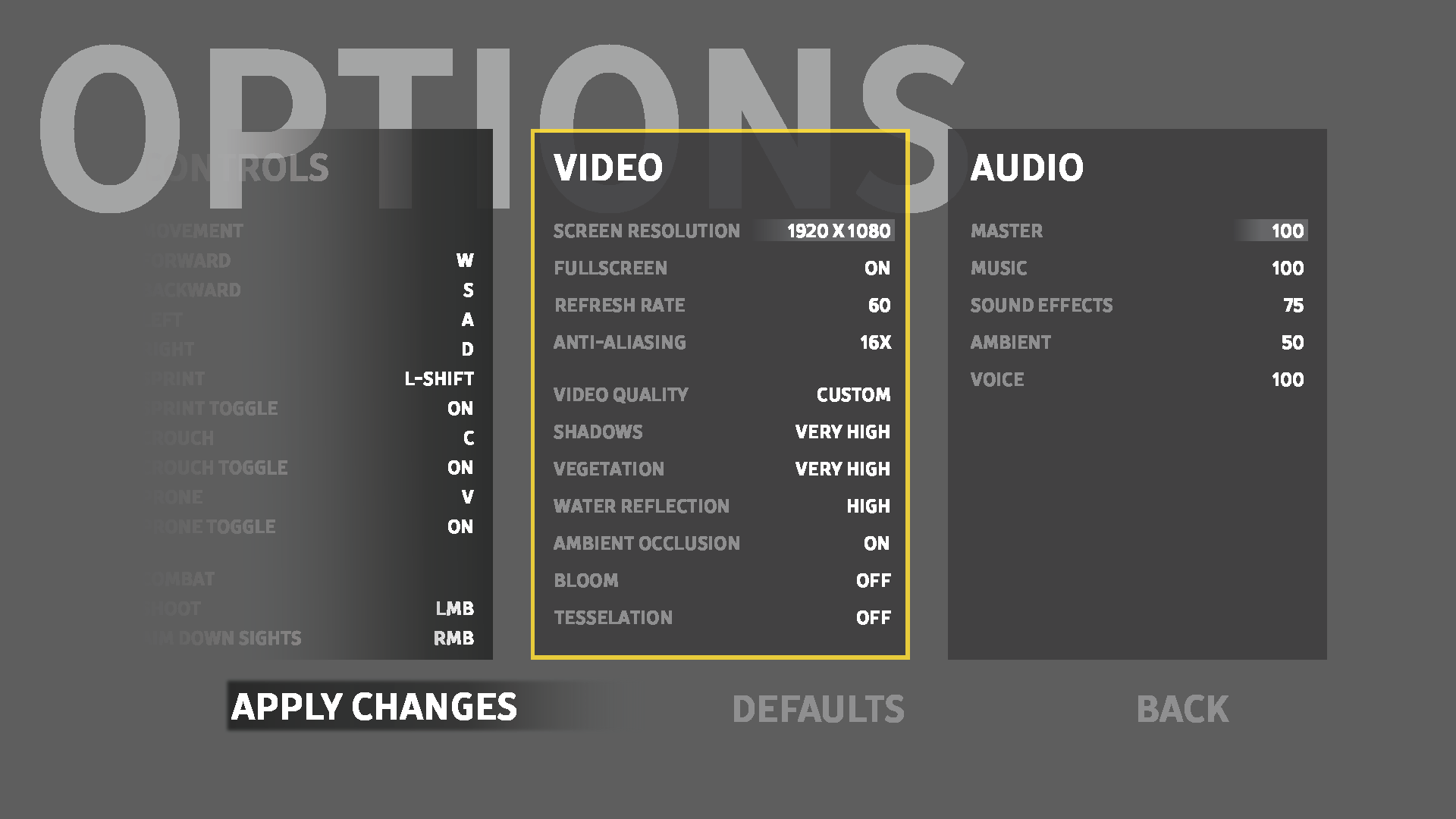
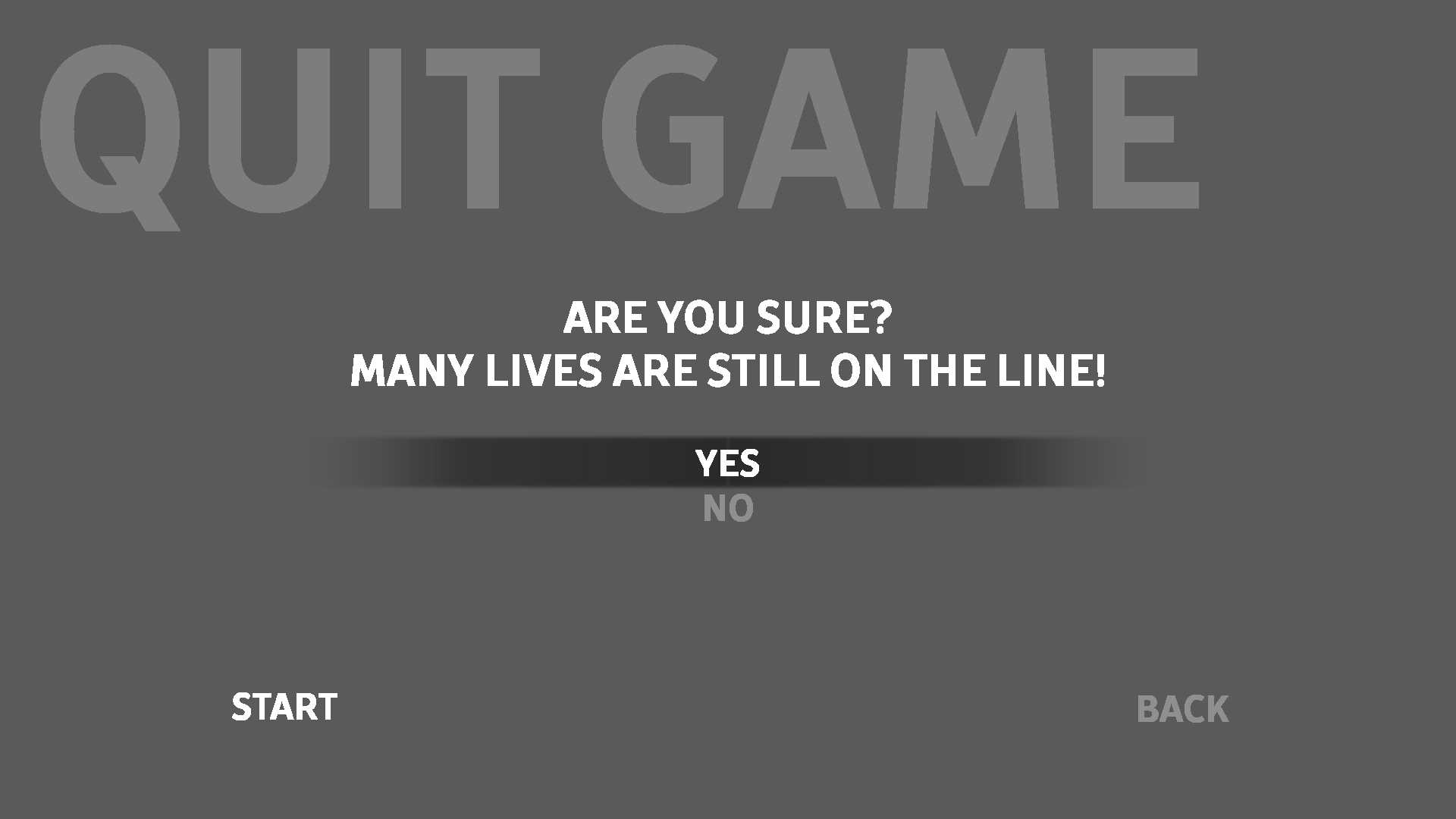
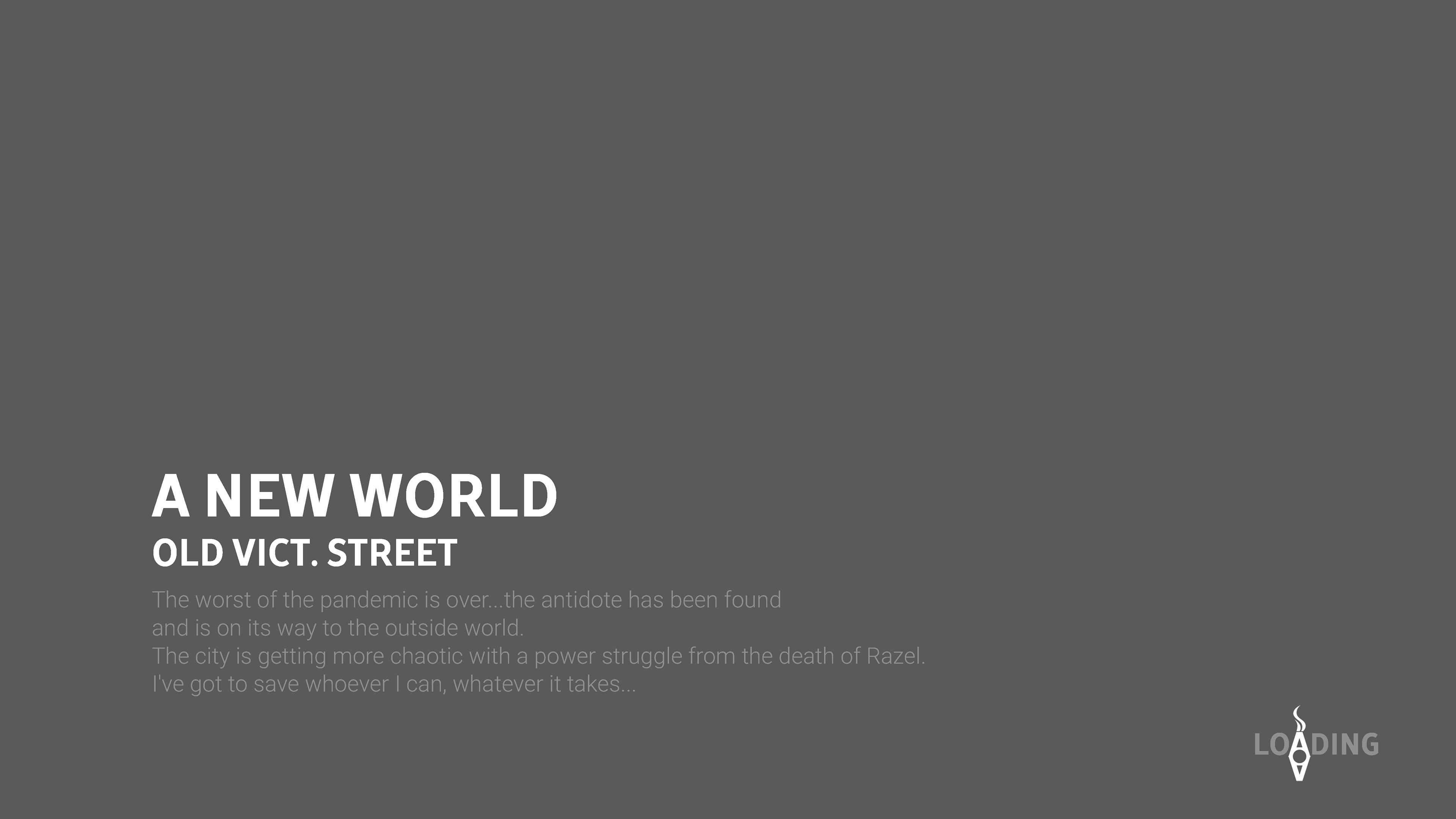
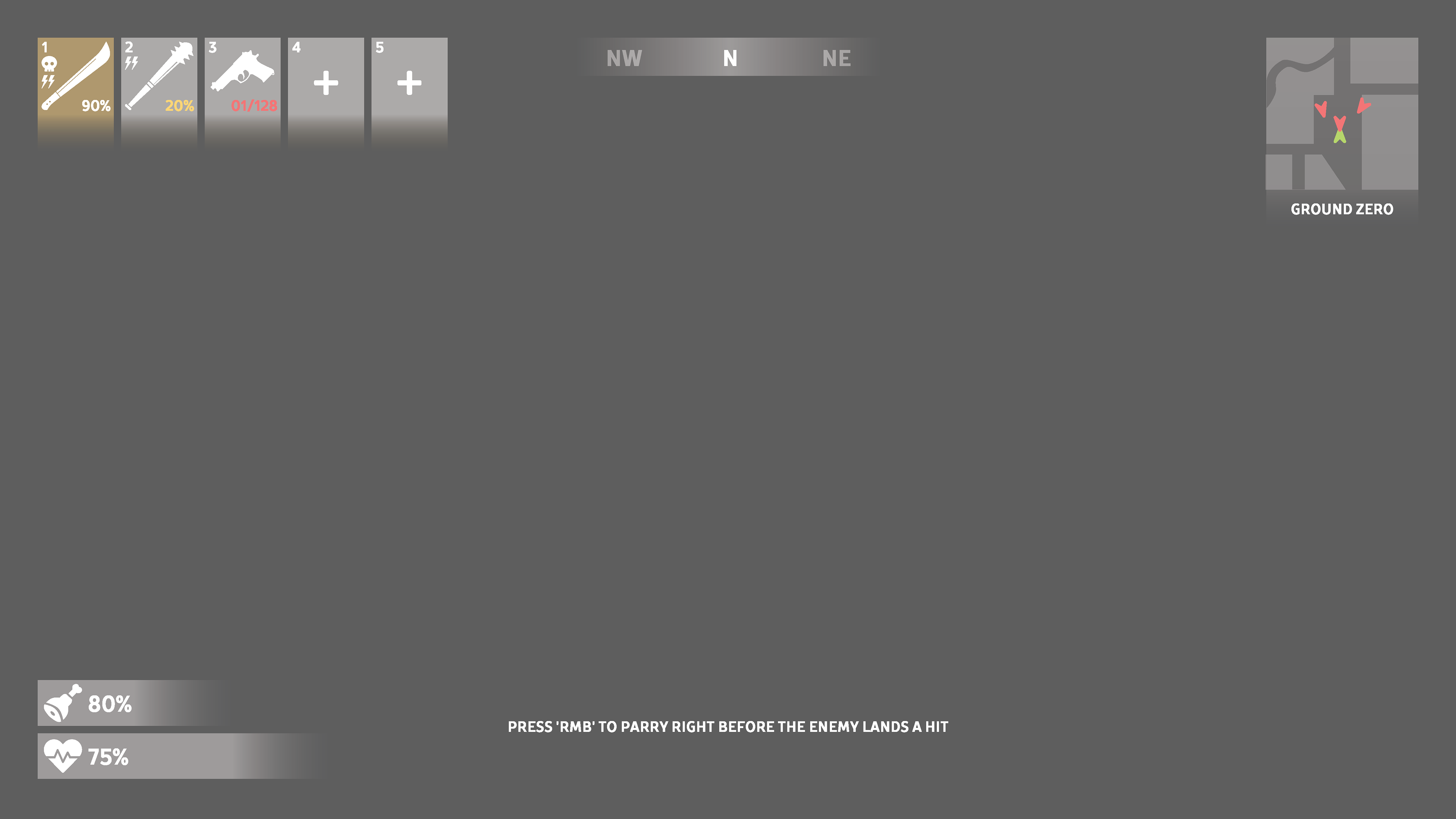
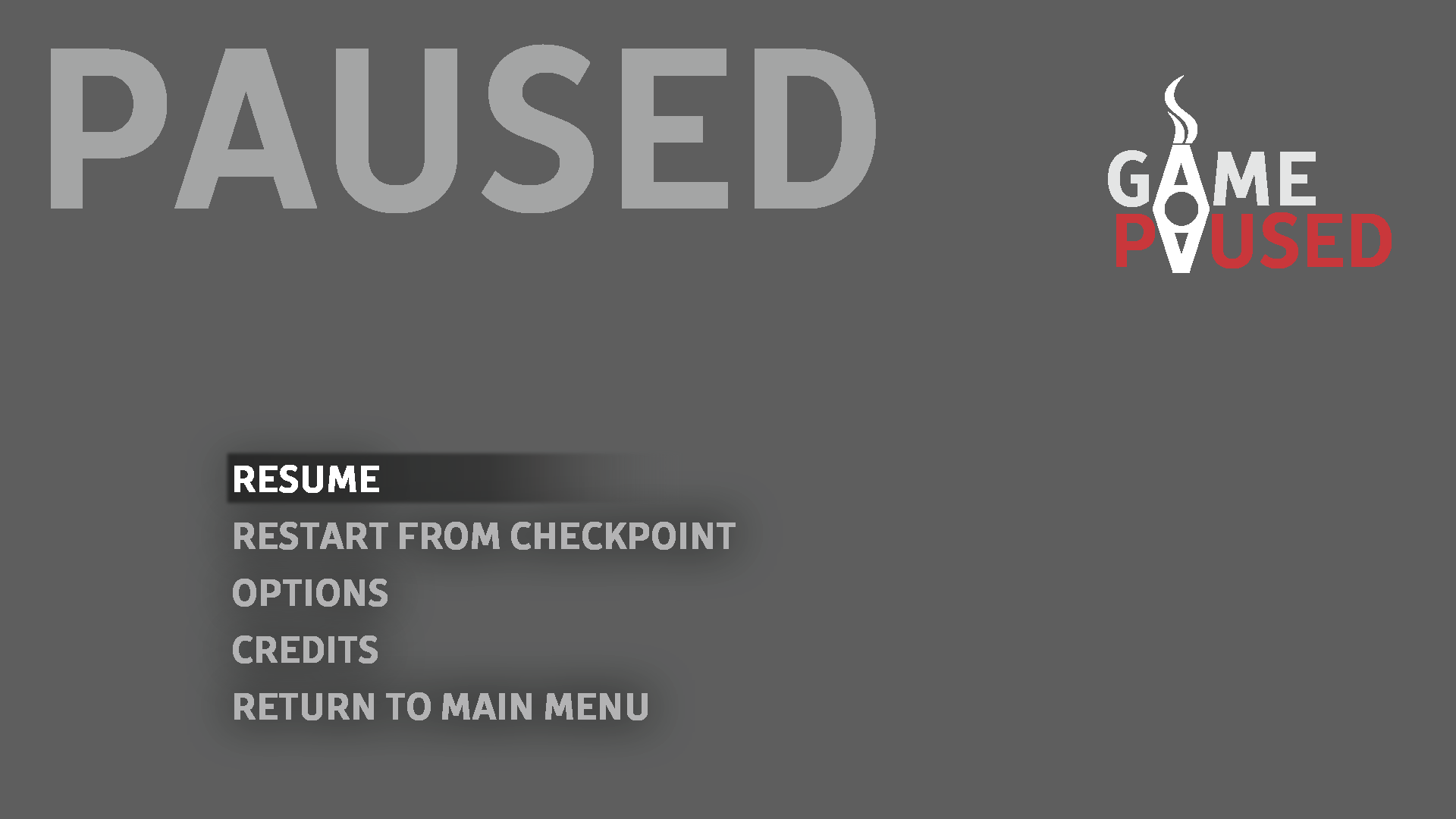
With the game identity created and set in stone, this phase focused on the main area of the project, which was to design and create the menu and HUD interfaces for the game. I had gone through 3 iterations in this phase, starting from simple grey scale ones and building my way up to the last iteration as shown above.
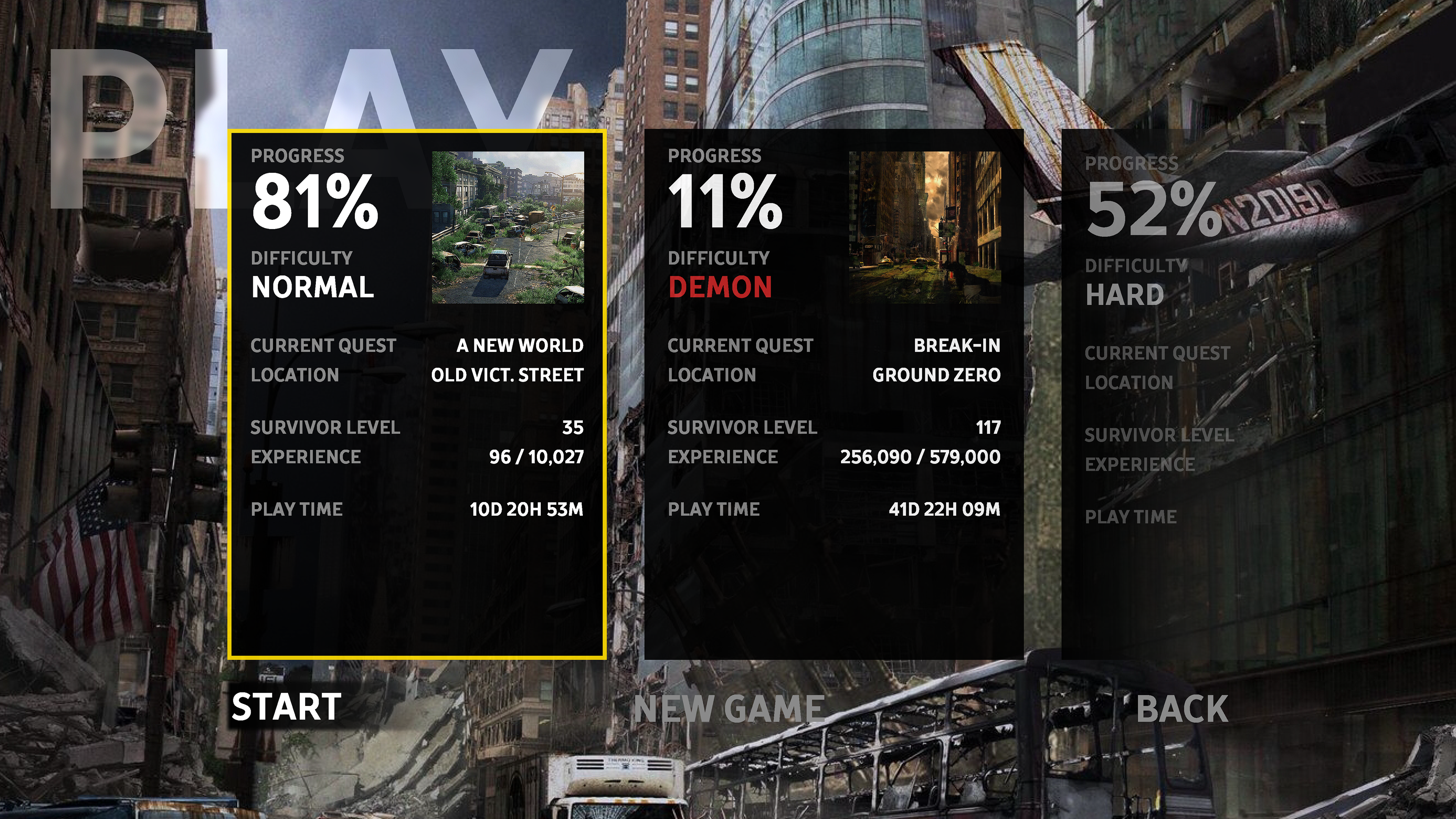
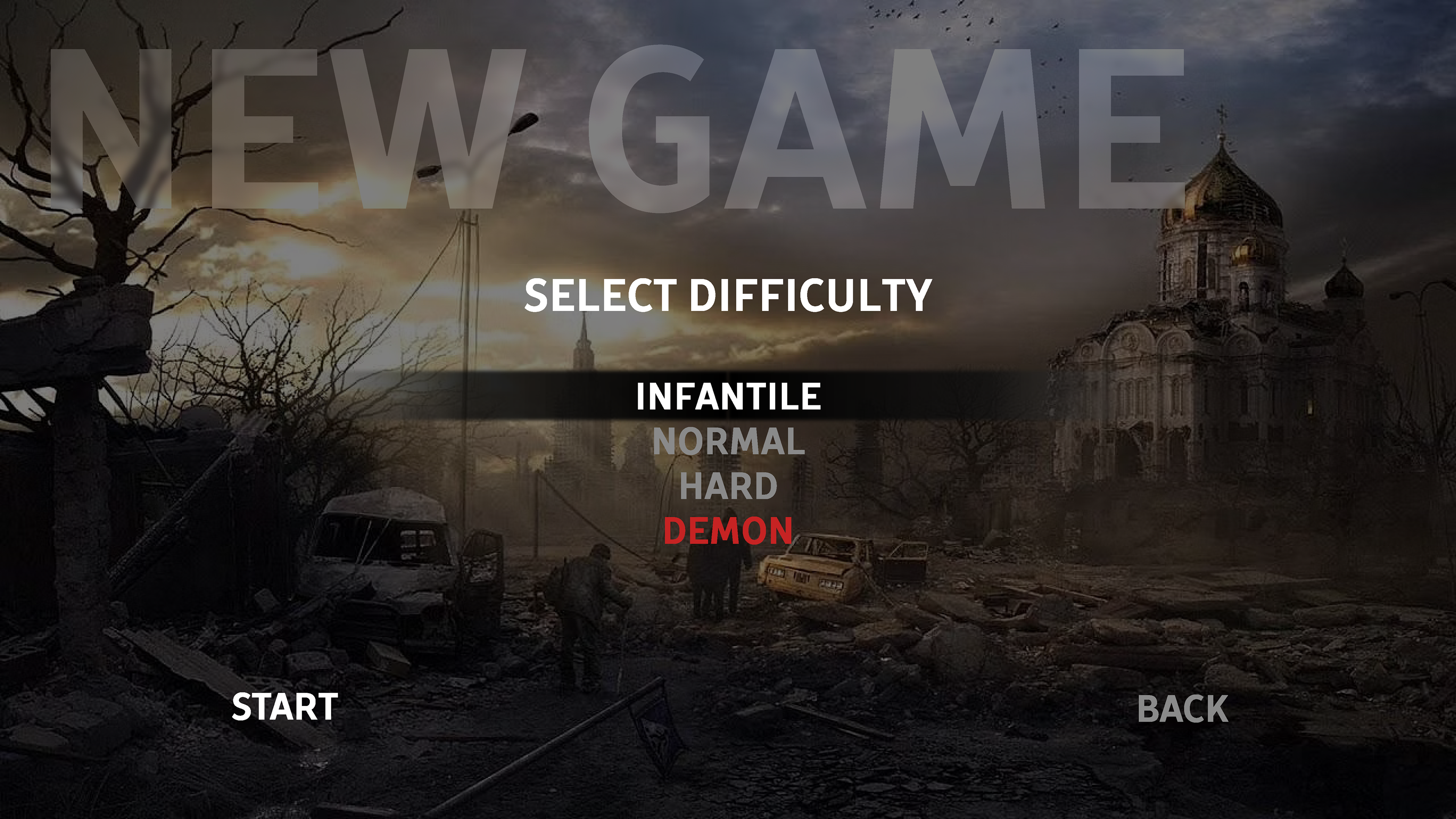
The final iteration features color coded UI elements which would later be used in the interactive prototype. Other elements were also considered in the mockup, such as button states (hover, selected, unselected), menu navigation (hub and spoke method), screen padding, and gameplay feedback (vignette, UI color changes).












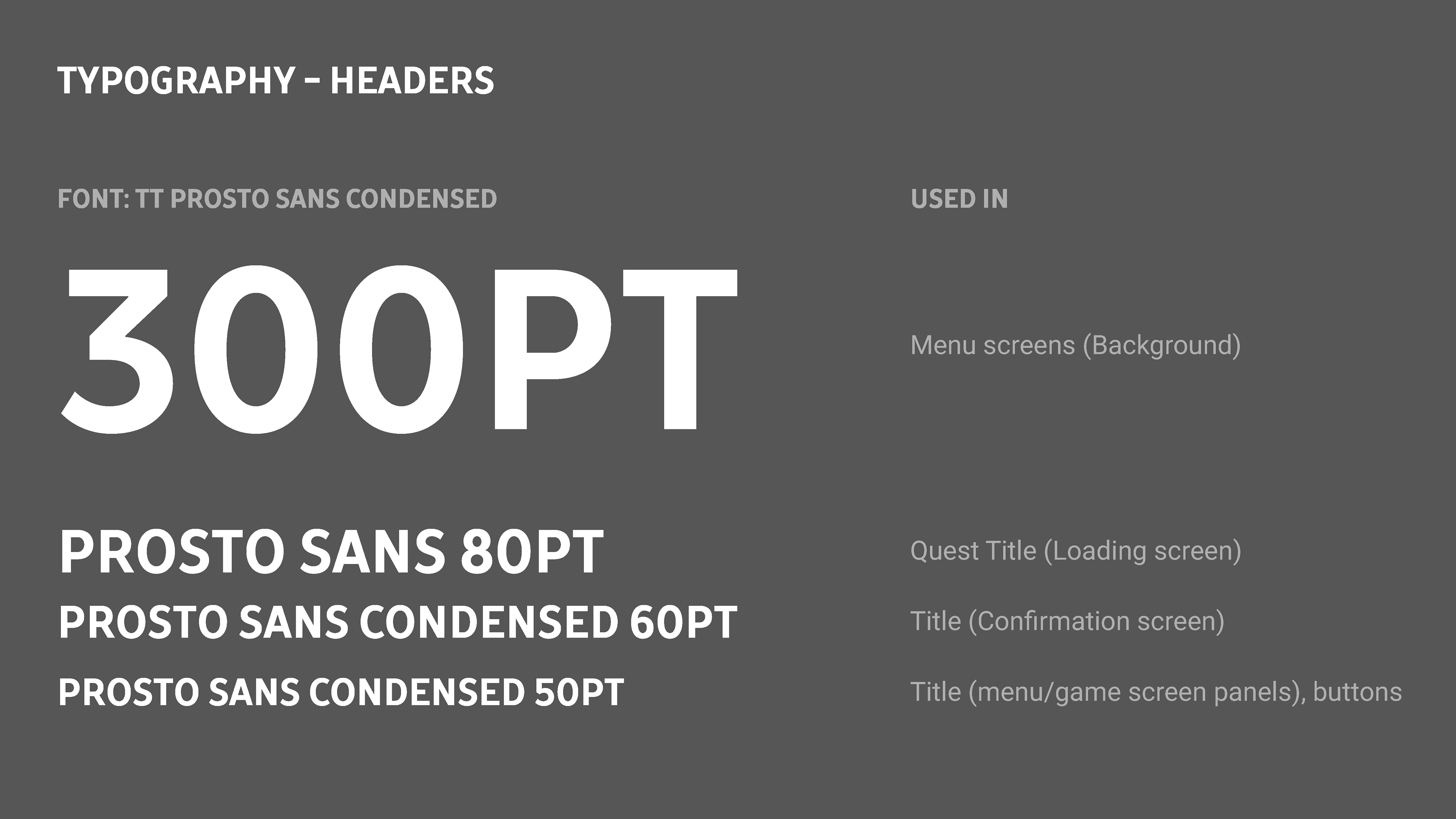
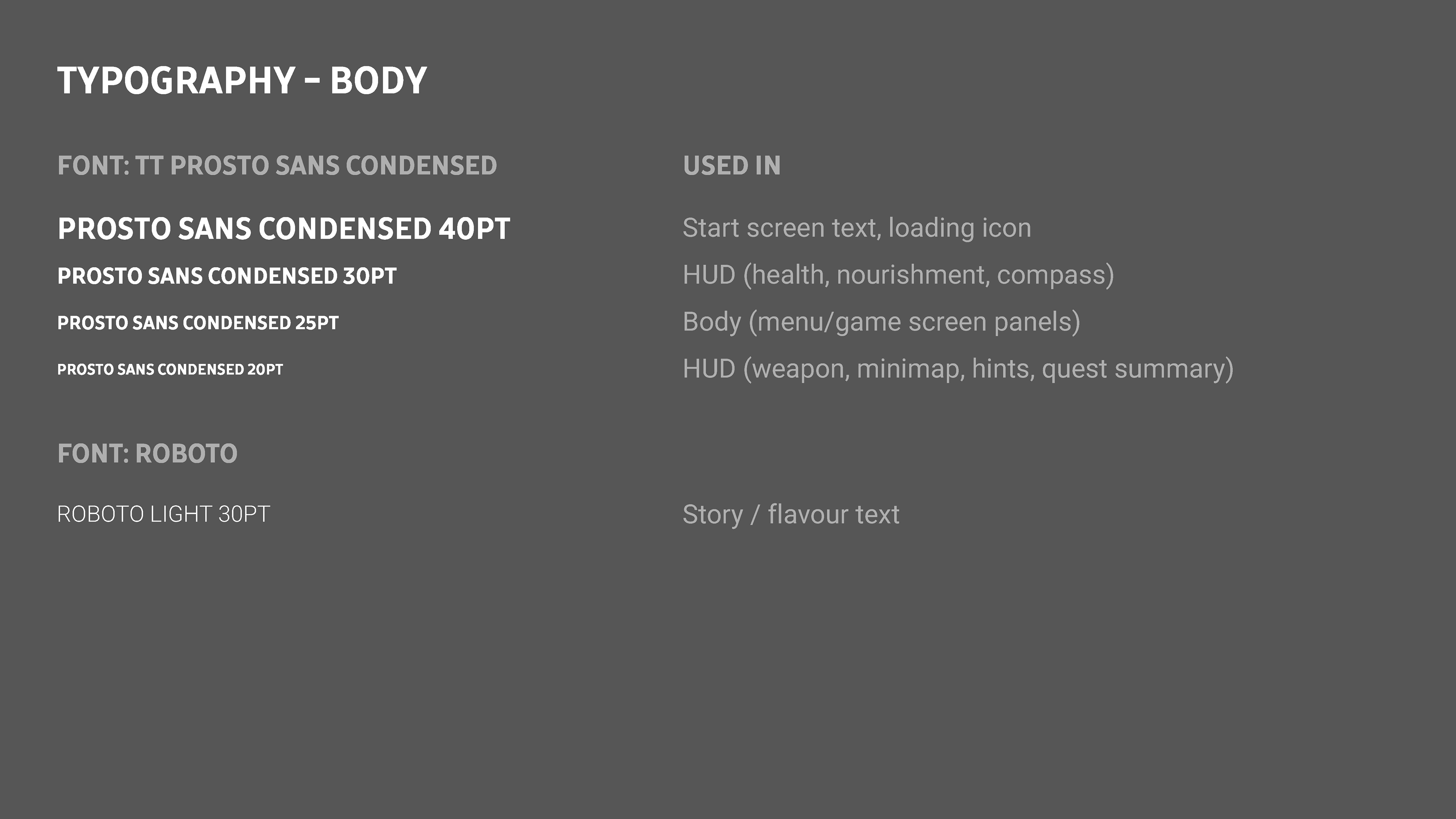
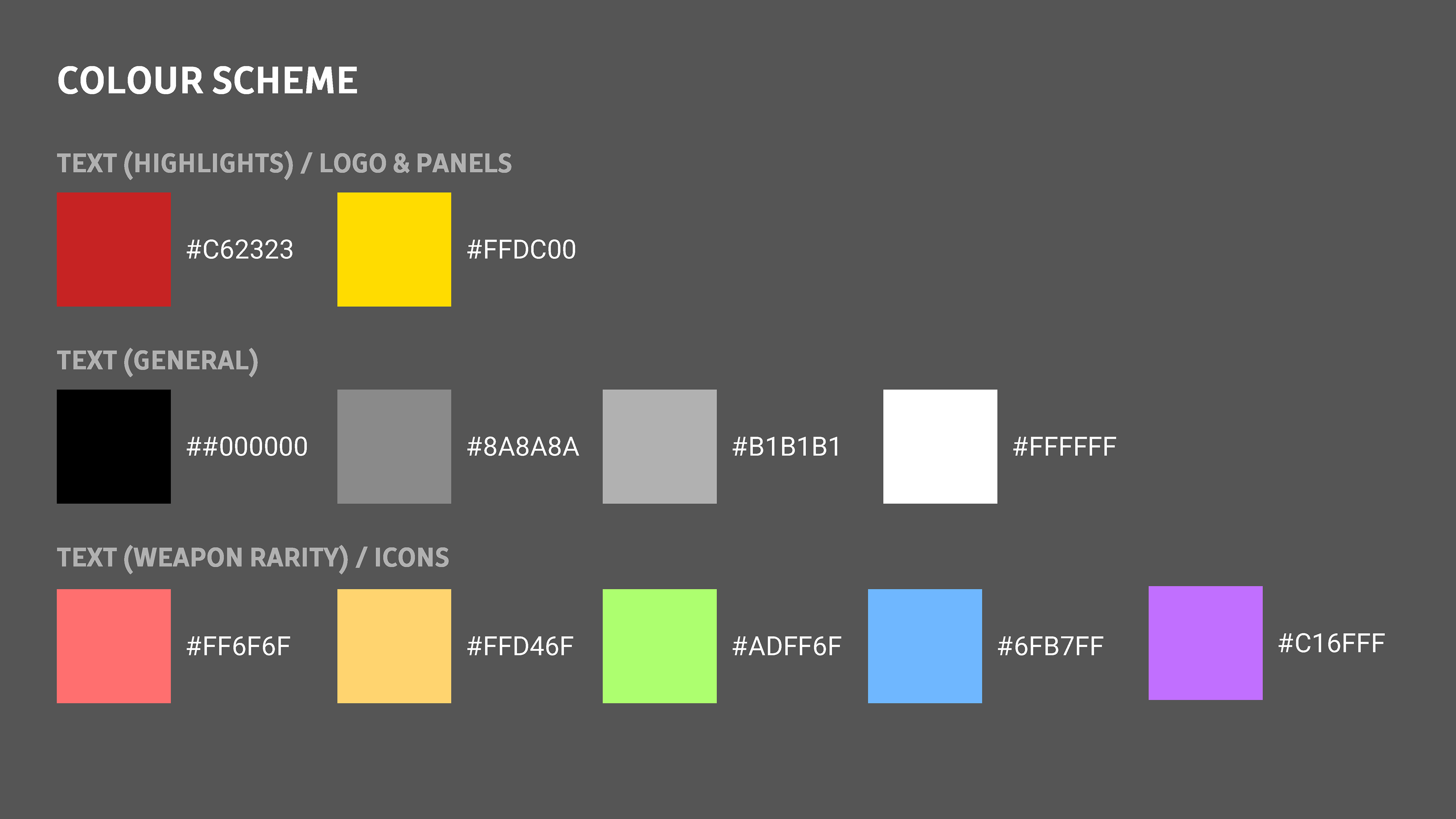
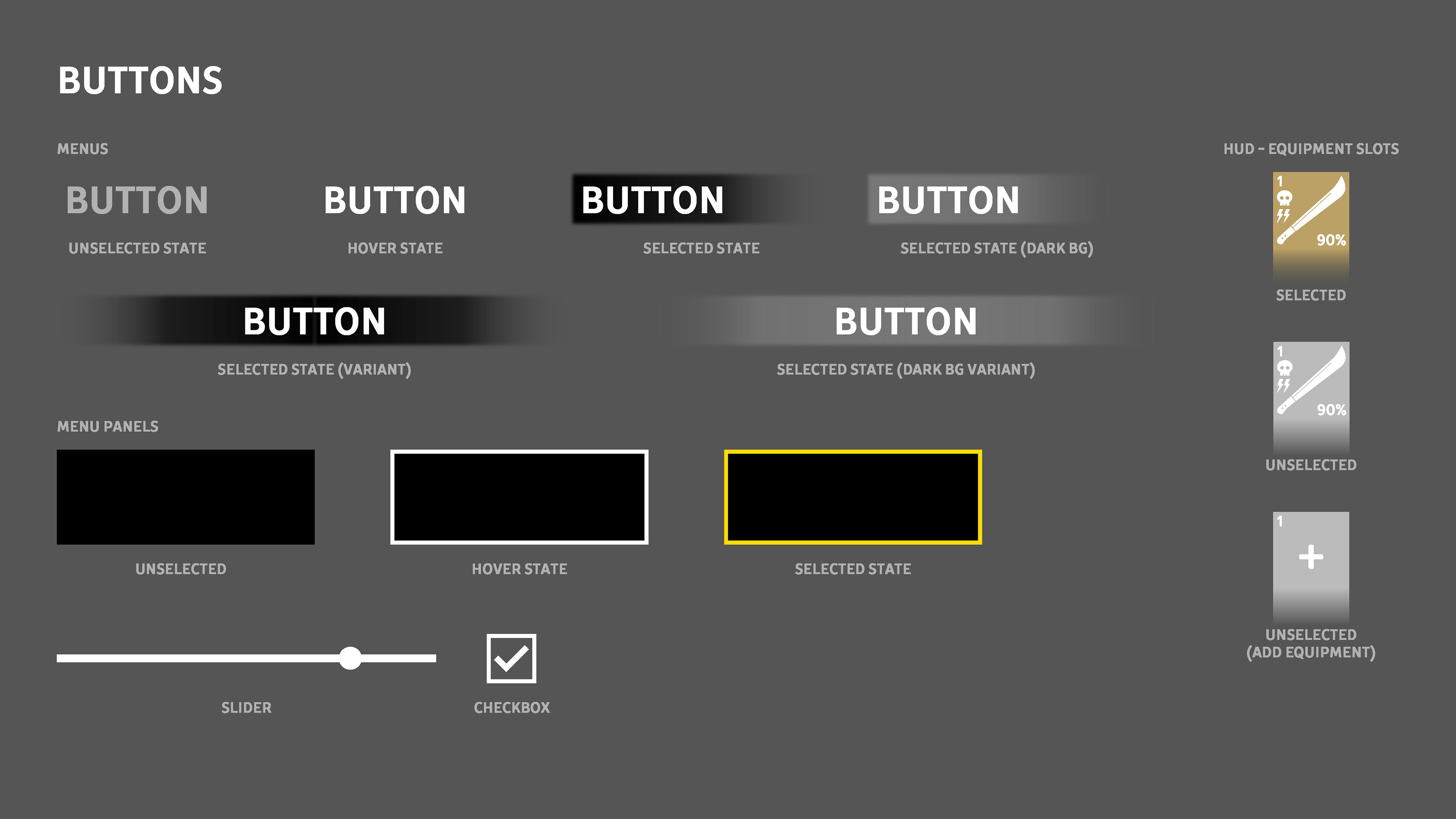
Phase 3: Game Style Guide
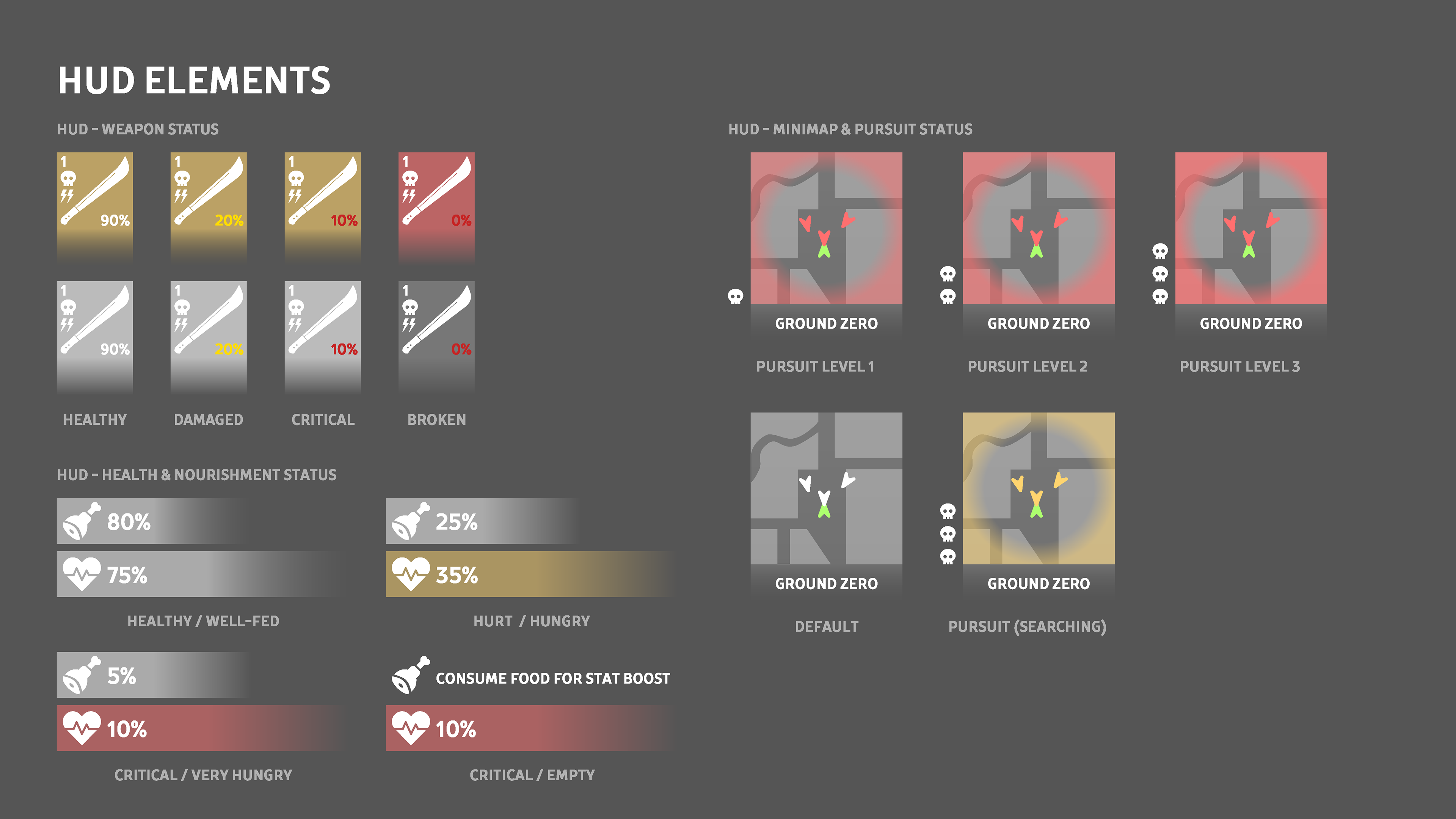
Using the game interface mockups from the previous phase as a reference, I proceeded to create the game's style guide. The style guide features all typography, color scheme iconography and HUD elements that will be used in the game. All interactable buttons have also been listed, with variations made for them to work in both bright and dark backgrounds (added layer of versatility).
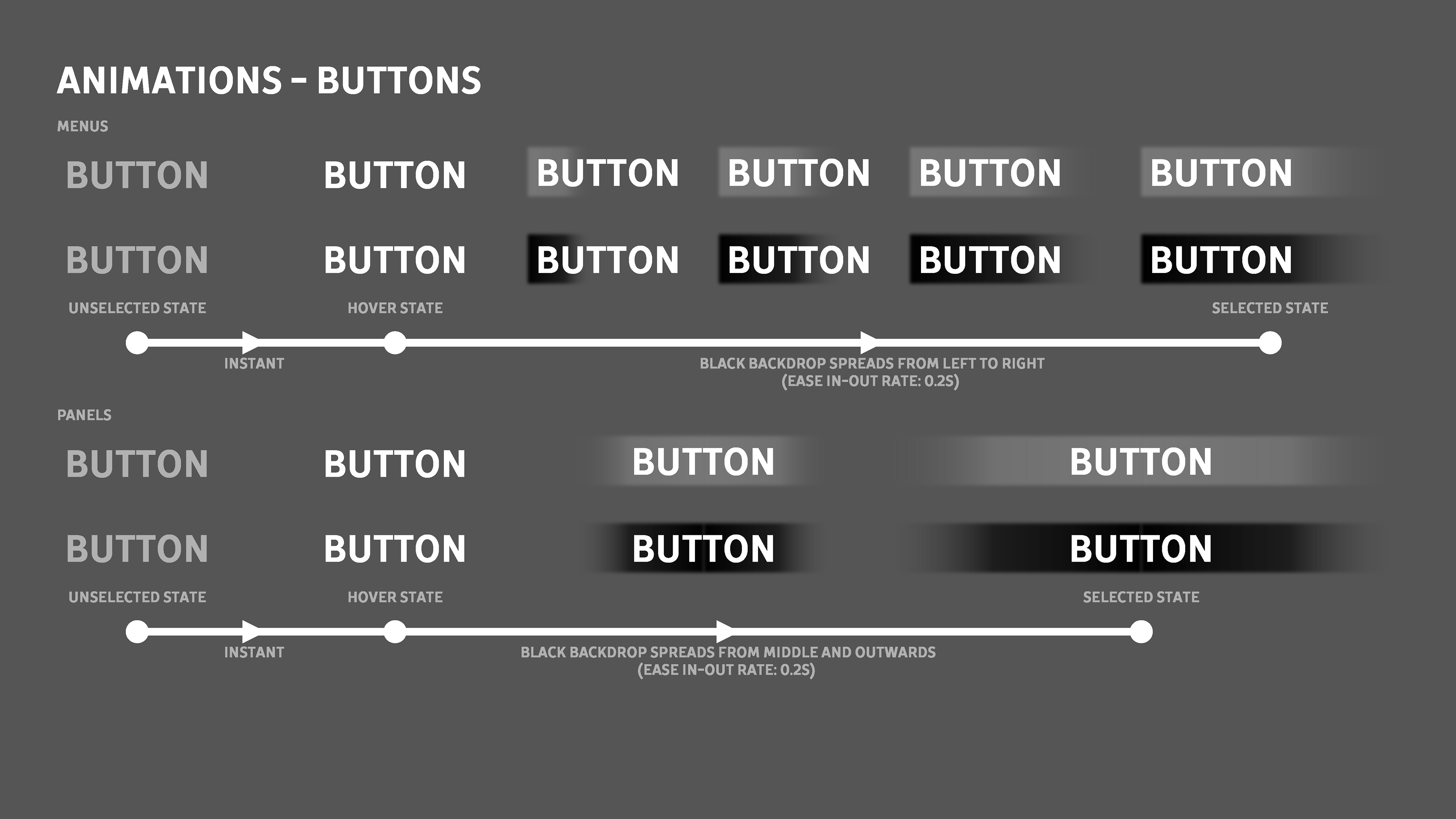
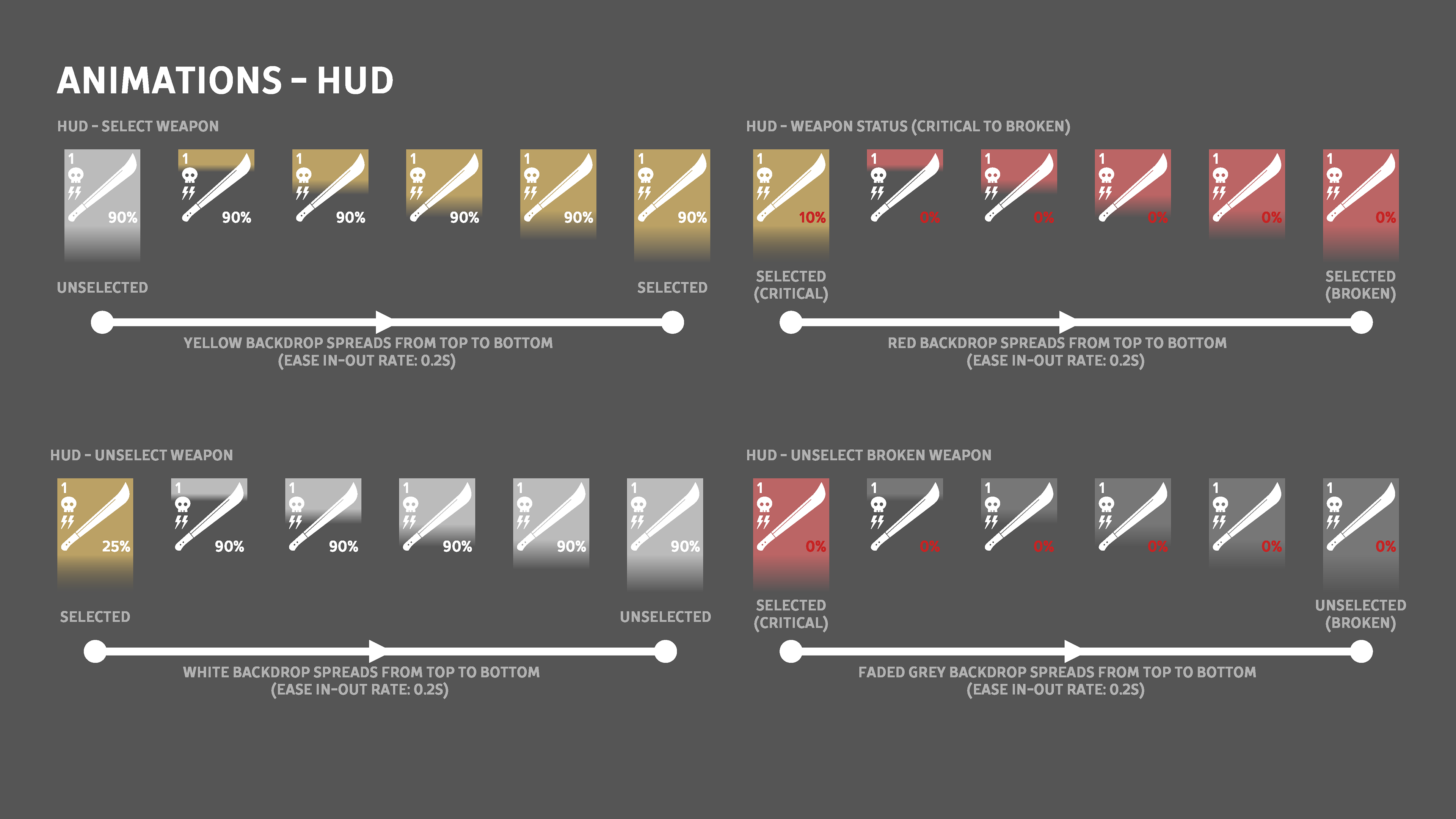
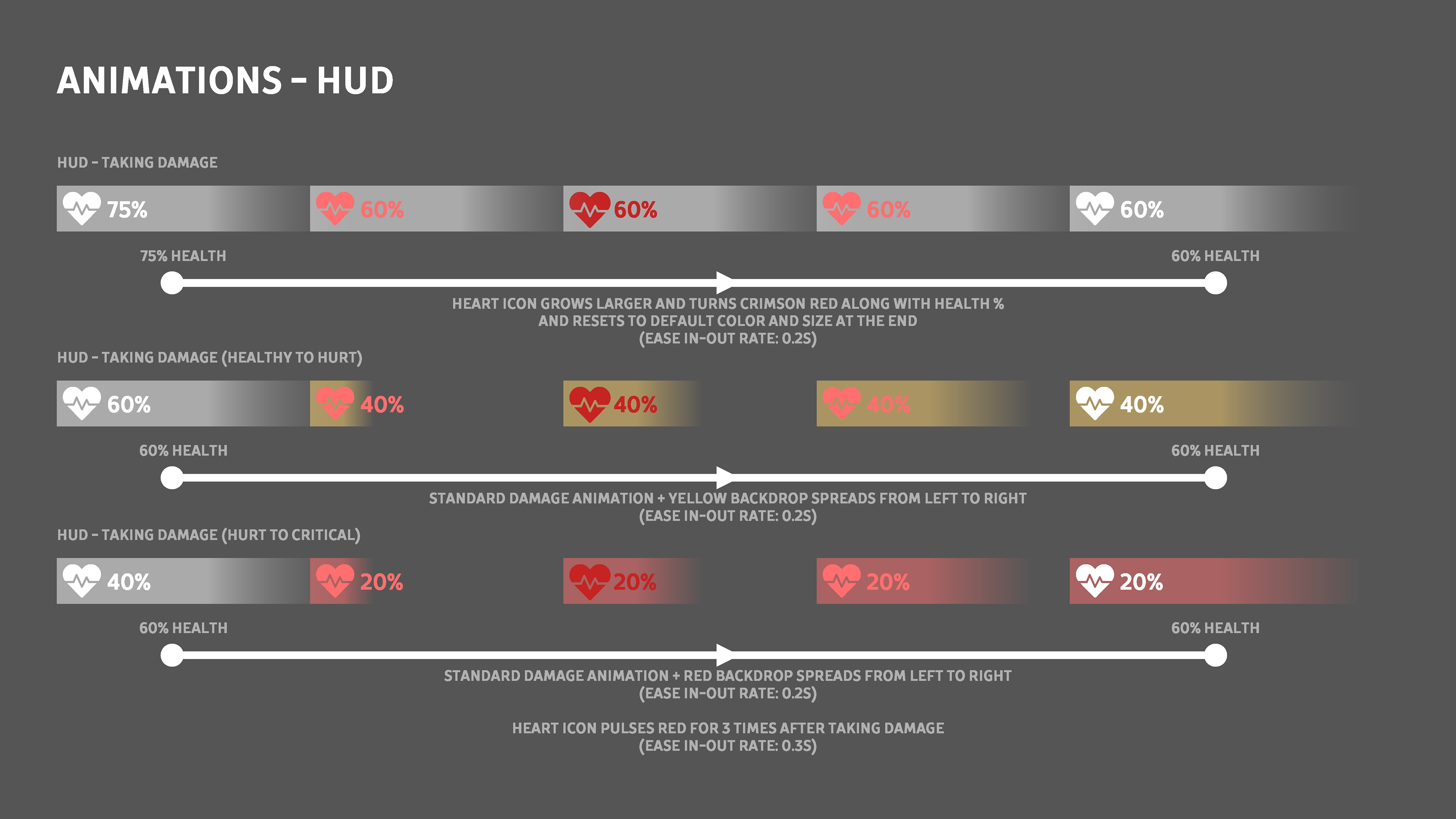
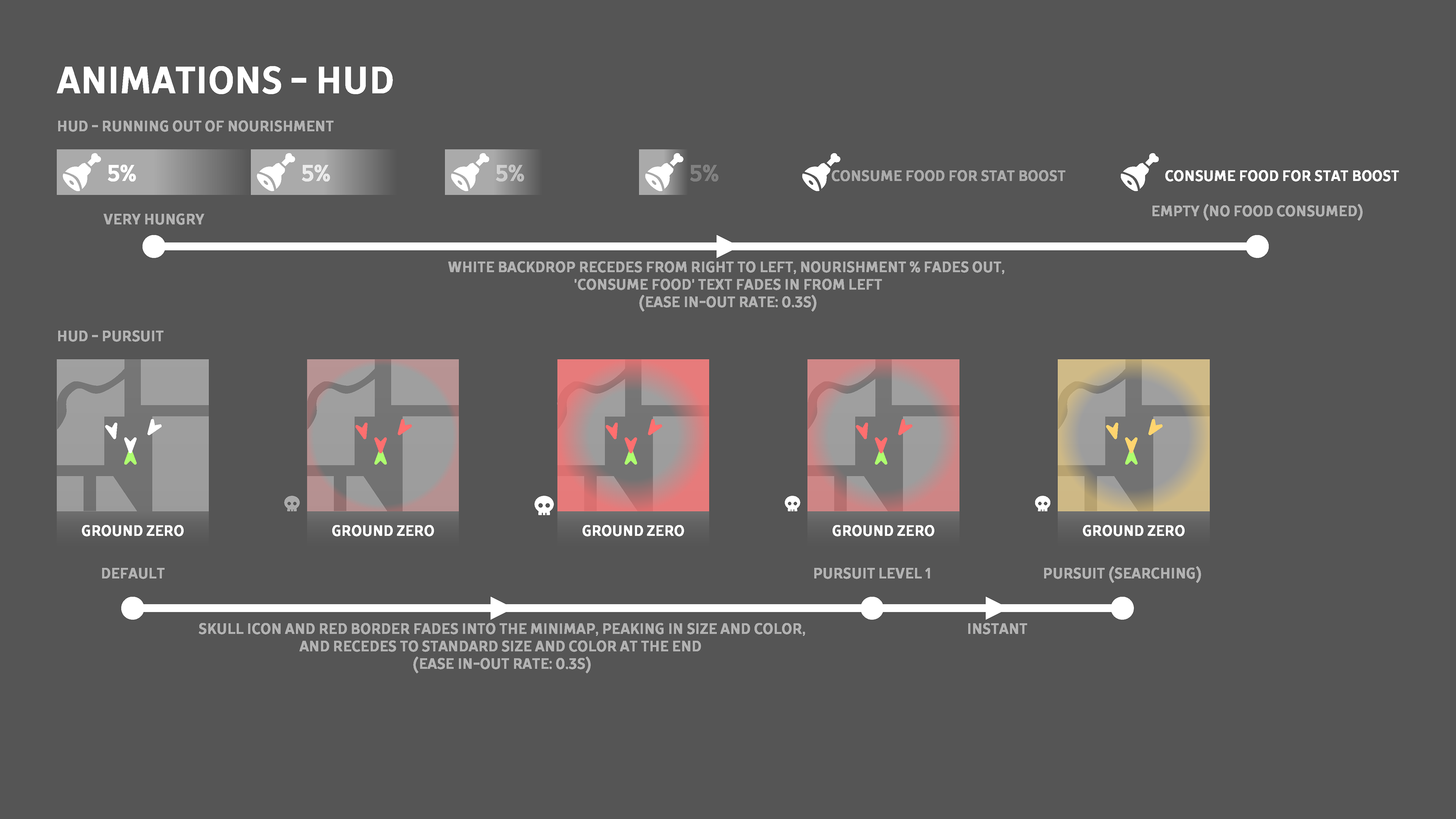
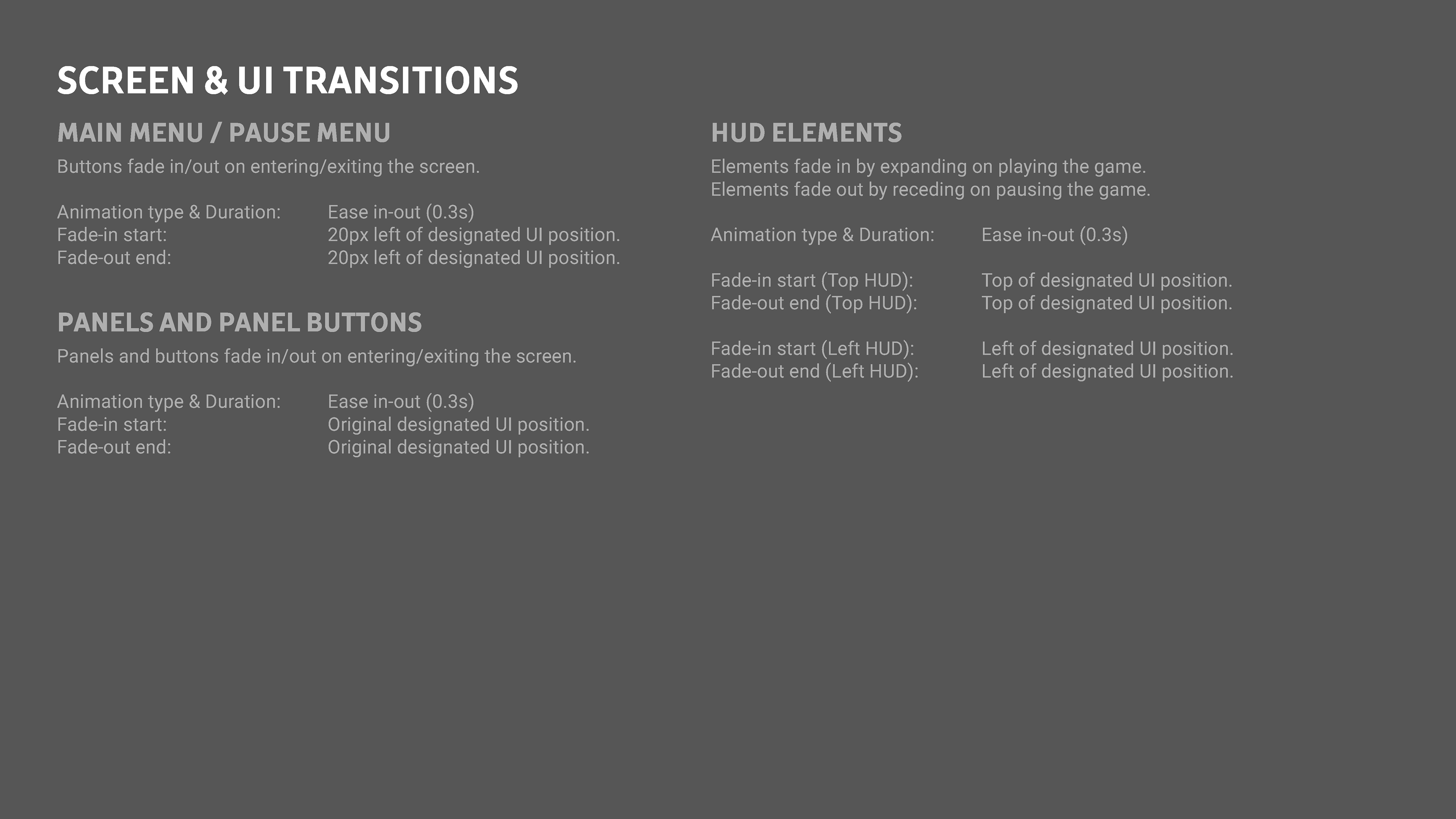
To complete the style guide, I had created a technical documentation of button and HUD animations to provide insight on how they would function in the game. Screen and UI transition timing were also designed with precision, adopting the ease in-out animation technique for a smooth user experience.















Phase 4: Interactive Prototype
The final phase of the project was to put everything together into an interactive prototype. Using the specifications for UI animations from the style guide, I linked the UI elements of each screen with one another through the use of Adobe XD's prototype mode. This allowed me to control every single interaction fully, thus allowing me to test and isolate issues and adjust them accordingly. The final product was then recorded and mixed in with sounds for a showcase video.
Key Takeaways
The iterative process is a vital part of designing interfaces for games, as it had helped me to gain a deeper understanding of the elements required by my game as I go through various changes and adjustments. It is difficult to determine the exact visual elements required right at the start, and I had learnt that the ability to identify them is acquired by building iterations, analysing them for learning points, and creating an improved version.